React Filtering Component
04 Mar 2016

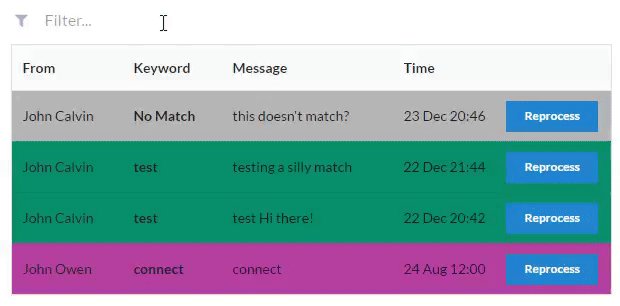
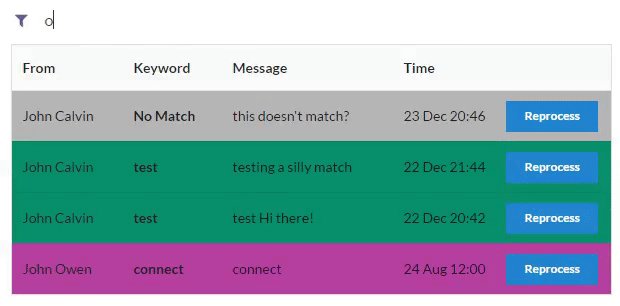
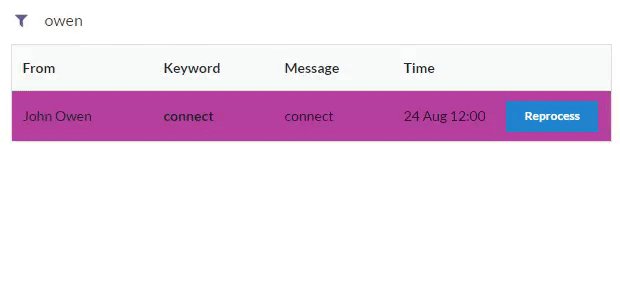
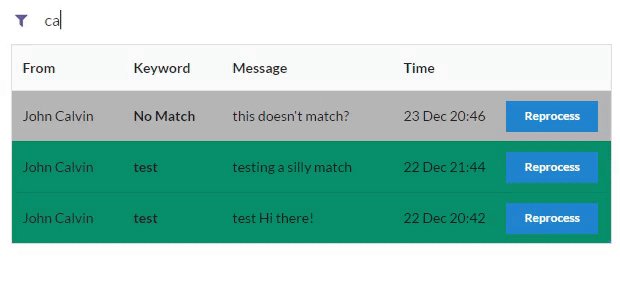
apostello displays a lot of data in tables. Some of these tables can have a large number of entries so it is useful for a user to filter the content of the table. This takes the form of a text input at the top of the table. When a user types in this box, any entries in the table that do not match the text are hidden from view.
The data for each of the tables consists of an array of objects. The values from each object are concatenated to form a string which we then test against to determine if this row should be hidden. The string concatenation is recursive so that nested objects are dealt with.
If you know a better way of doing this, please comment in the gist or send a pull request to apostello.